|
In this module you see how a virtual Sun SPOT can communicate
sensor information to an application running on your personal computer
or laptop (SendDataDemo) and also how a virtual Sun SPOT can interact
over the Internet with a website (HTTPDemo).
Finding the Send-Data and HTTP Demos
The SendDataDemo and HTTPDemo are located under Sun/SunSPOT/sdk/Demos.
SendDataDemo transmits periodic sensor readings measured on Sun SPOTs,
either physical or emulated, to an application on your computer
that displays transmitted values. SendDataDemo consists of three parts.
The first is mandatory. The second and third are interchangeable.
SendDataDemo-onSPOT – periodically samples the
built-in light sensor on a Sun SPOT, physical or emulated,
and broadcasts sensor values over the radio.
SendDataDemo-onDesktop – runs on a host computer,
listening for sensor-sample broadcasts, and prints received values.
SendDataDemo-GUIonDesktop – runs on a host computer,
listening for sensor-sample broadcasts, and displays them graphically.
HTTPDemo sends predetermined messages to the Twitter.com website.
Running the SendDataDemo
First prepare a Sun SPOT to report on its light sensor
by building and running the SendDataDemo:
From a command window
in the sdk/Demos/SendDataDemo/SendDataDemo-onSPOT directory,
run the following command:
ant solarium
From the Solarium menus, choose Emulator > New Virtual SPOT.
Right click on the virtual Sun SPOT,
and from the popup menu choose Deploy MIDlet Bundle.
In the file chooser,
navigate to sdk/Demos/SendDataDemo/SendDataDemo-onSPOT
and double-click build.xml.
Solarium creates JAR file send_data_demo.jar and loads it as a MIDlet.
Right click on the virtual Sun SPOT,
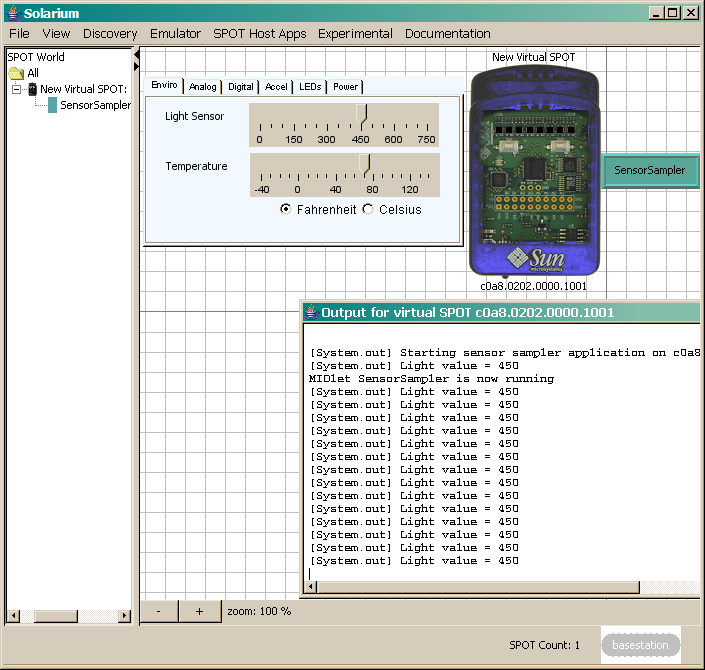
and from the popup menu choose Display Sensor Panel.
The Enviro tab displays by default,
with sliders for the light and temperature sensors.
Right click again on the virtual Sun SPOT, and from the popup menu choose
Display Application Output > In Internal Frame.
A small Output window appears.
To start the SendDataDemo application,
right click on the virtual Sun SPOT
and from the popup menu choose Run MIDlet > SensorSampler.
A teal flag saying SensorSampler appears to the right of the virtual Sun SPOT,
and the Output window says that MIDlet SensorSampler is now running.

Now launch the host application to gather and plot light sensor readings
from the Sun SPOT:
From another command window,
in the sdk/Demos/SendDataDemo/SendDataDemo-onDesktop directory,
run the following command:
ant host-run -Dbasestation.shared=true -Dbasestation.not.required=true
After many lines of Ant messages,
the host application connects to the Sun SPOT,
and prints the same light sensor readings as in the
internal frame's Output for Virtual SPOT window.
In the Solarium window, move the Light Sensor slider
and watch the printed values change.
Quit SendDataDemo-onDesktop by typing Control-C,
or the interrupt sequence for your computer.
Change directory to sdk/Demos/SendDataDemo/SendDataDemo-GUIonDesktop
and run the same command as before:
ant host-run -Dbasestation.shared=true -Dbasestation.not.required=true
This time a graphical window appears.
Wait for values to start displaying and move the Light Sensor slider again.
Transmitted light sensor values are graphed against time.
Running the HTTP Demo
Twitter is the name of a short-message posting service
on the Internet, and also a nickname for the HTTP Demo,
a Sun SPOT application that sends a message to the Twitter website.
The virtual Sun SPOT is able to make HTTP connections on its own,
using the socket protocol optionally provided by Java ME.
To compile and run the HTTP demo, follow these steps:
Point your browser or web phone to http://twitter.com/sunspotdemo
and look at the timestamp for the last post.
Start Solarium by running ant solarium
in any Sun SPOT directory that contains a build.xml file.
Later, you can view this window to monitor application output.
From the Solarium menu, choose Emulator > New Virtual SPOT.
In Solarium, right click on the virtual Sun SPOT, and from the
pop-up menu choose Deploy MIDlet Bundle.
Navigate to the SunSPOT/sdk/Demos/HTTPDemo directory
and select the build.xml file. This will compile and build
the application and then load it on your virtual Sun SPOT.
To see the messages the demo prints out, again right click
on the virtual Sun SPOT and from the pop-up menu choose
Display Application Output > In Internal Frame.
Right click on the virtual Sun SPOT and from the pop-up menu
choose Run MIDlet > HTTPDemo.
Right click on the virtual Sun SPOT and choose Display Sensor Panel.
The sensor panel displays to the left.
Click on the Accel(eration) tab and move the Z axis slider up and down.
When you see a middle LED flash white, your message has been sent.
Look at the application output to see the message that was posted to
the website.
In your browser or web phone, refresh the website
http://twitter.com/sunspotdemo and note the time
of your new message.
What to do Next?
There are a number of other examples of Sun SPOT applications
included in the Demos directory. Some work well in the Emulator,
while others work best when run on a physical Sun SPOT. See the
README.txt file in each demo for information
on what the demo does and how to run the demo.
AirText – Displays words in the air as you wave the Sun SPOT
back and forth. Best on a physical Sun SPOT.
BounceDemo – Illuminates LEDs to simulate a bouncing ball.
Best on a physical Sun SPOT.
BuiltInSensorsDemo – Represents movement, temperature, and light.
Best on a physical Sun SPOT.
DatabaseDemo – Records environmental conditions in an SQL database,
which you can later query for reports.
RadioStrength – Displays strength of radio signals on the LEDs,
useful for understanding how distance and transmit power affect
the radio signal strength.
TelemetryDemo – Provides a framework for collecting data on
a remote Sun SPOT and passing it over the radio to a host application
for recording and display.
CodeSamples – This directory contains simple examples
of how to use the radio and some of the basic Sun SPOT sensors,
to help people learn how to program their Sun SPOTs.
- AccelerometerSampleCode –
Simple use of the accelerometer to measure tilt of the Sun SPOT.
- GPIOToneGeneratorSampleCode –
Illustrates use of the GPIO pin coupled with special driver software
to implement a tone generator. Best on a physical Sun SPOT.
- LEDSampleCode –
Simple LED demo to show how to blink an LED on and off,
move the lit LED from left to right, and pulse an LED from dim to bright.
- LibraryExtensionSampleCode –
This code illustrates how to add user code to the Sun SPOT library.
- LightSensorSampleCode –
- RadioBroadcastSampleCode –
This simple demo shows how to use the radio to broadcast data
to any listening Sun SPOT(s).
- RadioInputStreamSampleCode –
This example shows how to use the basic radio functionality.
- SunSpotApplicationTemplate –
Template project for a Sun SPOT application.
- SunSpotHostApplicationTemplate –
Template project for a Sun SPOT host application.
- SwitchesSampleCode –
This application illustrates both a simple use of waiting for a switch
to change state, and a call back style of using the switches,
as in the listener-notifier pattern used for conventional UI devices
like the mouse buttons.
- TemperatureSensorSampleCode –
Illustrates use of the on board temperature Sensor by printing out
the temperature level reading in various units.
Next:
Sun SPOT Quick Start Tutorial
and Sun SPOT Resources on the Web.
|